AI Powered Content & Commerce
Digital Experiences that Convert
Crownpeak’s AI-led and fully accessible Digital Experience Platform put content and commerce at the forefront of the buyer’s journey. With personalized content at scale, AI-driven commerce search, merch and recommendations, the customer always wins with the best experience possible.
Request a DemoPowering the world’s most influential brands, including 25% of the Top 50 EU Retailers!






A Digital Experience Platform with Purpose
The Crownpeak DXP is purpose built for marketers and IT leaders alike. Enabling simultaneous workstreams with the flexibility, scalability and accessibility to bring real value to every consumer faster than ever before.
Composable solutions for flexible integrations
All products are built on composable architecture – meaning each product is open to integrate with any third-party platform you have or will have. No need to future proof, our flexibility adapts to your legacy, current, and future channels and technology decisions.
Hybrid Headless Content Management – Letting creators create and builders build
The powerful combination of a headless approach with an easy-to-use front end means your marketers can get the job done. Deliver content using any technology to any device, anywhere in the world while your IT teams integrate without any restrictions, across multiple technologies, and develop however they wish alongside the scaling needs of your business.

AI-powered Product Discovery Solutions
Advanced algorithms driving commerce search, merch and recommendations that convert.
Create seamless, intuitive and relevant shopping experiences, increasing customer lifetime value and solidifying customer loyalty.
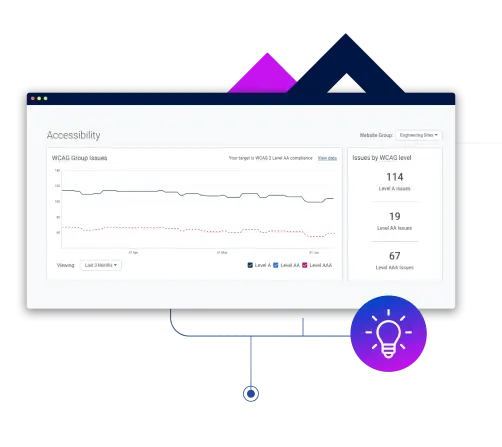
Accessibility, Data Management and Quality – Do the Right Thing!
Be a brand for all. Remain compliant. Regain Control.
Deploy the only accessibility and digital quality tool that scans directly against WCAG, ADA, Section 508, EAA guidelines and brand standard guidelines. Mitigate legal risks, increase market share and presence, and boost your brand equity and affinity by creating premium, inclusive digital experiences across your global brand…within your normal workflows.

Customer Testimonials
"It provides a wide range of features like customized templates, customer segmentation through analytics and dynamic content management. Its offers great data security."
- Consultant, Healthcare and Biotech
“With Crownpeak, we’ve achieved an incredible x25 improvement in production and efficiency and realized huge time savings.”
The State of Website Accessibility 2024
The State of Website Accessibility 2024, produced by London Research in partnership with Crownpeak, explores how organizations are planning on meeting new accessibility regulations, what the benefits of working with an accessibility partner are, the drivers of web accessibility investment and more.
Digital Accessibility and Quality
The State of Product Discovery in Digital Commerce 2023
Product discovery – powered by search, merchandising, product recommendations and personalisation – plays a vital role in driving ecommerce performance.
Product Discovery
Composable DXP Buyer’s Guide: Build Future-Ready Digital Experiences
"Best-in-breed" or "composable" technology strategies are rapidly gaining traction in the market and are increasingly the analyst-recommended approach, as companies look to move away from the slow-moving monolithic platforms of the past.
Content Management